The Problems
If you’re using Cypress, Test Cafe, Selenium, or any other testing library for a full-stack webapp, you’ve probably faced significant problems when running them in CI:1. It’s hard to start webservers in traditional CI
After setting up CI/CD for a webapp, the next step is often creating a copy of the entire app in order to run end-to-end tests. Without webapp.io, there are two common approaches to doing this in CI:- Use your production cloud provider, and create staging environments ($$$, slow)
- Start the stack for the duration of the pipeline (slow, hard to debug)
Layerfile
npm install for subsequent
pipelines unless you change package.json.
2. It’s hard to review visual changes
Web apps changes are often subjective. Unit tests won’t tell you if changingcolor: #fefdfa to color: #dabdab will interfere with contrast and readability on your site.
Ultimately reviewers need to check out the change and try it out themselves in
order to determine if it’s ok or not.
How webapp.io solves this problem:
After making their webapp.io configuration, users can add a single
EXPOSE WEBSITE localhost:3000 directive to embed a full-stack preview
environment directly into every pull request.
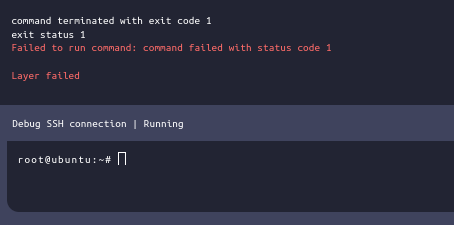
3. When builds fail, it’s hard to understand why
Usual CI systems make it hard to debug webapp failures by restricting users to only looking at logs. How webapp.io solves this problem: Webapp.io embeds debugging terminals below every failed build automatically.
Webapp.io embeds debugging terminals below every failed build automatically.
4. It takes many clicks to get feedback
Most CI/CD systems use a “checks API” to give a pass/fail metric for a pull request. For example, they might tell you whether a build failed or if a unit test passed. However, webapps have many numerical metrics like page speed that aren’t necessarily pass/fail. How webapp.io solves this problem: Webapp.io allows you to embed customizable widgets into your pull requests so that reviewers can see details about a specific change at a glance. If you’d like to see a demo of webapp.io, you can try a free tutorial
by signing up here.
If you’d like to see a demo of webapp.io, you can try a free tutorial
by signing up here.